CSS BFC 详解及运用
BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
什么情况触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
BFC 的特性
<style type="text/css">
p {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
</style>
<p></p>
<p></p>
可以看到并没有跟预期的一样,产生 200 px 的问距。两个 p 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 p 的下边距和第二个 p 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
这并不是 CSS 的 bug,这应该理解为一种规范,要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<style type="text/css">
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
</style>
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
这是不是就是我们想要的效果?非常简单,只需要把元素放在不同的 BFC 容器里就可以解决了。如何触发 BFC 容器,前面的五种方法,任一一种都可以。
BFC 在我们日常的开发工作中,能帮我们解决什么了。下面我们来一一偿试,一起学习。
- BFC 可以清除浮动的元素
我们知道标签一旦设置 float: left; 就是浮动元素,浮动的元素会脱离普通文档流,会导致我们的父容器无法根据内容撑开,我们必须加清除浮动的代码,才能撑开整个容器。
<div style="border: 1px solid #ccc;">
<div style="width: 100px; height: 100px; background: red; float: left;"></div>
</div>
清除浮动代码
.clear {
clear: both;
}
.clearfix:after {
content: '\20';
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}下面我们来偿试用 BFC 来解决
<div style="border: 1px solid #ccc; overflow: hidden;">
<div style="width: 100px; height: 100px; background: red; float: left;"></div>
</div>- BFC 可以阻止元素被浮动元素覆盖
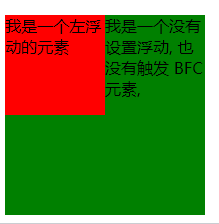
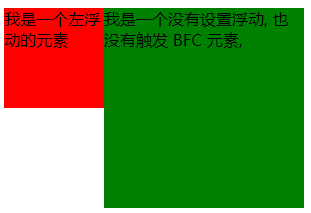
<div style="height: 100px; width: 100px; float: left; background: red">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px; background: green;">我是一个没有设置浮动, 也没有触发 BFC 的元素</div>
<div style="height: 100px; width: 100px; float: left; background: red">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px; background: green; overflow: hidden;">我是一个没有设置浮动, 触发了 BFC 的元素,</div>
文档流的定位方案
常规流(Normal flow)
- 在常规流中,盒一个接着一个排列;
- 在块级格式化上下文里面, 它们竖着排列;
- 在行内格式化上下文里面, 它们横着排列;
- 当position为static或relative,并且float为none时会触发常规流;
- 对于静态定位(static positioning),position: static,盒的位置是常规流布局里的位置;
- 对于相对定位(relative positioning),position: relative,盒偏移位置由top、bottom、left、right属性定义。即使有偏移,仍然保留原有的位置,其它常规流不能占用这个位置。
浮动(Floats)
- 左浮动元素尽量靠左、靠上,右浮动同理
- 这导致常规流环绕在它的周边,除非设置 clear 属性
- 浮动元素不会影响块级元素的布局
- 但浮动元素会影响行内元素的布局,让其围绕在自己周围,撑大父级元素,从而间接影响块级元素布局
- 最高点不会超过当前行的最高点、它前面的浮动元素的最高点
- 不超过它的包含块,除非元素本身已经比包含块更宽
- 行内元素出现在左浮动元素的右边和右浮动元素的左边,左浮动元素的左边和右浮动元素的右边是不会摆放浮动元素的
绝对定位(Absolute positioning)
- 绝对定位方案,盒从常规流中被移除,不影响常规流的布局;
- 它的定位相对于它的包含块,相关CSS属性:top、bottom、left、right;
- 如果元素的属性position为absolute或fixed,它是绝对定位元素;
- 对于position: absolute,元素定位将相对于上级元素中最近的一个relative、fixed、absolute,如果没有则相对于body;



