webpack-dev-server 启动项目 Invalid Host header
Invalid Host header 报错
webpack 构建项目,笔都希望设置 hosts ,利用特定的自定义域名浏览启动的项目,利用 hostname。
// hosts 设置
127.0.0.1 ifrontend.test.com验证发现可以使用,但是页面提示 “Invalid Host header”
新版的 webpack-dev-server 修改了一些东西,默认检查hostname。如果hostname不是配置内的,将不可访问。
webpack-dev-server: v1.16.4
解决方法
devServer: {
disableHostCheck: true
}或者
devServer: {
public: 'ifrontend.test.com'
}devServer 还有很多其它常用的配置项,比如:
- devServer.https
默认情况下,开发服务器将通过 HTTP 提供服务。可以选择使用 HTTPS 提供服务:
devServer: {
https: true
}上述代码使用自签名,当然也可以提供自己的证书
module.exports = {
devServer: {
https: {
ca: './path/to/server.pem',
pfx: './path/to/server.pfx',
key: './path/to/server.key',
cert: './path/to/server.crt',
passphrase: 'webpack-dev-server',
requestCert: true,
},
},
};免费证书的申请,名大云服务商都是免费申请流程,比较简单,就不展开讲了
腾讯云:https://cloud.tencent.com/document/product/400/6814
- devServer.headers
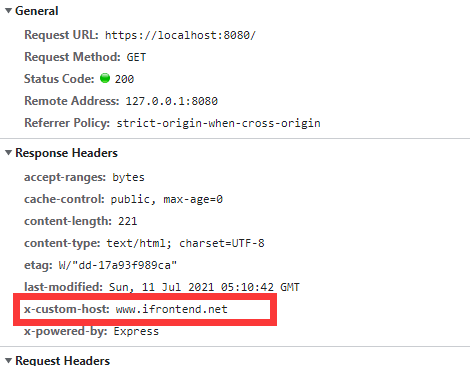
为所有响应添加 headers:
除了键值对,还支持数组、函数格式
module.exports = {
devServer: {
headers: {
'X-Custom-host': 'www.ifrontend.net',
},
},
};
- devServer.open
告诉 dev-server 在服务器已经启动后打开浏览器。设置其为 true 以打开你的默认浏览器。
module.exports = {
devServer: {
open: true
}
}也可以打开指定页面
module.exports = {
devServer: {
open: ['/about'],
}
}打开多个指定页面
module.exports = {
devServer: {
open: ['/about', '/contactUs']
}
}也可以指定浏览器打开,而非使用系统默认浏览器打开
module.exports = {
devServer: {
open: {
target: ['first.html', 'http://ifrontend.test.com:8080/second.html'],
app: {
name: 'google-chrome',
arguments: ['--incognito', '--new-window']
}
}
}
}- devServer.host
指定host
- devServer.port
指定端口
- devServer.hot
指定热更新
- devServer.proxy
api 代理启动,解决项目 api 联调跨域
module.exports = {
devServer: {
proxy: {
'/api': 'http://localhost:3000'
}
}
}- evServer.static
该配置项允许配置从目录提供静态文件的选项(默认是 ‘public’ 文件夹)。将其设置为 false 以禁用:
module.exports = {
devServer: {
static: ['assets']
}
}


