http-server 使用详解
http-server 是一个简单的零配置的命令行 http服务器,通常可以非常方便的用于生产及本地测试开发。
有时候本地有一个静态目录,如一些静态 html 文件及一些静态资源。他们的路径又是绝对引用路径。显然直接打开 html 文件,就会报静态资源路径有问题,无法正常预览。
如果要装一个在本地安装一个 http server 服务器环境,麻烦而且感觉有点多余。(apache、nginx等)
有了 http-server 模块就非常方便的使用,而且能可以定义域名 host 、IP、端口、https等
- 全局安装
npm i http-server -g - 格式
http-server [path] [options] - 快速使用
http-server
参数
- -p 或者 –port 端口设置,默认是 8080
- -a 监听地址设置默认是 0.0.0.0、host域名
- -d 是否显示文件列表 默认true
- -i 显示自动索引 默认true
- -g 或者 –gzip 默认false,当文件的gzip版本存在且请求接受gzip编码时,它将服务于./public/some-file.js.gz,而不是./public/some-file.js
- -e 或者 –ext 如果没有提供默认文件扩展名(默认为html)
- -s 或者 –silent 禁止控制台日志信息输出
- –cors 允许跨域资源共享
- -o 启动服务后打开默认浏览器
- -c 设置缓存cache-control max-age heade存留时间(以秒为单位),示例:-c10是10秒,默认是3600秒,如果要禁用缓存就使用-c-1
- -U 或者 –utc 使用 UTC格式,在控制台输出时间信息
- -P 或者 –proxy 通过一个 url地址,代理不能通过本地解析的资源
端口
访问地址:http://localhost:8888
http-server -p 8888启用域名
访问地址:http://demo.test.com:888
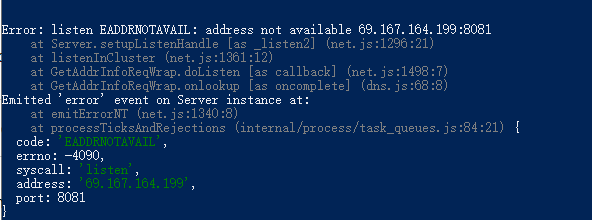
http-server -p 8888 -a demo.test.com注意:这里一定要配置本地 host,127.0.0.1 demo.test.com,否则命令会报错。

启用 https
http-server -p 8081 -a demo.test.com -SError: Could not find certificate cert.pem
注意: 这是因为没有找到证书文件
如何本机生成证书文件:https://www.jb51.net/softjc/575021.html
代理
http-server -p 8081 -P https://www.ifrontend.net

