Vue3 element-plus 中使用 sheetjs xlsx 导入导出 Excel
由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。本文全部都是以xlsx格式为例。
- 官方github:https://github.com/SheetJS/js-xlsx
安装模块
// npm
npm i -S xlsx
// yarn
yarn add xlsx读取 Excel 文件
<script setup lang="ts">
import * as XLSX from 'xlsx'
import { ref } from 'vue'
const tableData = ref([])
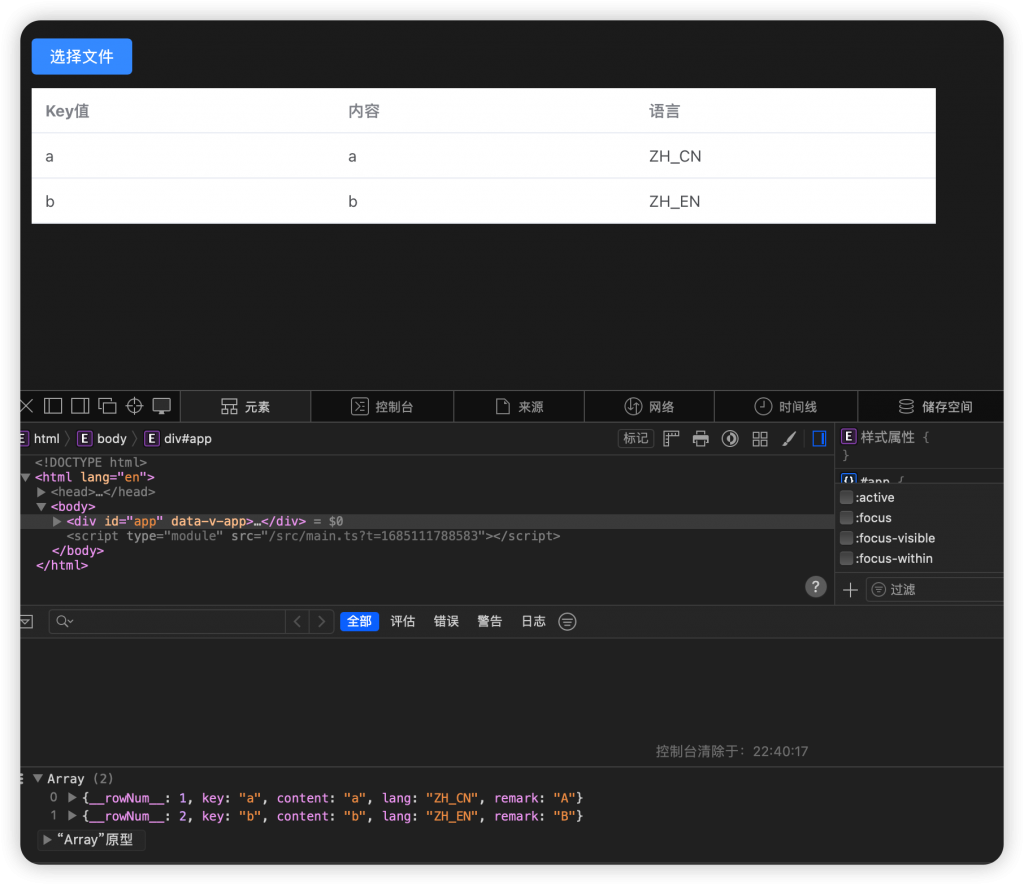
async function beforeUpload(file) {
const result = await readXLSX(file)
console.log(result)
tableData.value = result
return false
}
function readXLSX(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader()
reader.readAsBinaryString(file)
reader.onload = evt => {
const data = evt.target.result
const wb = XLSX.read(data, { type: 'binary' })
const ws = workbook.Sheets[workbook.SheetNames[0]]
const jsonData = XLSX.utils.sheet_to_json(ws)
resolve(jsonData)
}
})
}
</script>
<template>
<div class="xlsx-container">
<el-upload
ref="upload"
:auto-upload="true"
accept=".xls,.xlsx"
:before-upload="beforeUpload"
:show-file-list="false">
<template #trigger>
<el-button type="primary">选择文件</el-button>
</template>
</el-upload>
<el-table :data="tableData" style="width: 800px; margin-top: 12px;">
<el-table-column prop="key" label="Key值"></el-table-column>
<el-table-column prop="content" label="内容"></el-table-column>
<el-table-column prop="lang" label="语言"></el-table-column>
</el-table>
</div>
</template>
<style scoped>
.xlsx-container {
padding: 20px;
}
</style>
更多 utils 工具方法
| 方法名 | 描述 | 是否常用 |
| sheet_to_json | 生成 json 格式 | 是 |
| sheet_to_csv | 生成 csv 格式 | 是 |
| sheet_to_txt | 生成 txt 格式 | 是 |
| sheet_to_html | 生成 html 格式 | 是 |
| sheet_to_formulae | – | 否 |
导出
- 根据 table html 元素导出
function exportFn() {
const table1 = document.querySelector('#table1')
const ws = XLSX.utils.table_to_sheet(table1)
const wb = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1')
XLSX.writeFile(wb, 'i18n.xlsx')
}- 根据数据导出
function exportFn2() {
const data = [
{
name: '张三',
sex: '男',
age: 18,
brithday: '2004-05-26'
},
{
name: '李四',
sex: '女',
age: 32,
brithday: '1990-05-26'
}
]
const wb = XLSX.utils.book_new()
const ws = XLSX.utils.json_to_sheet(data)
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1')
XLSX.writeFile(wb, 'user.xlsx')
}



