vue2 项目升级 vue3 之 gogocode 代码转换规则覆盖情况(实践二)
片段
Vue 3 现在正式支持了多根节点的组件,也就是片段!属于 Vue3 新增功能,不需要转换。
// Vue2.x
<!-- Layout.vue -->
<template>
<div>
<header>...</header>
<main>...</main>
<footer>...</footer>
</div>
</template>
// Vue3.x 优化成
<!-- Layout.vue -->
<template>
<header>...</header>
<main>...</main>
<footer>...</footer>
</template>函数式组件
单个文件组件中使用 <template>
<template functional>
<div class="functional-container">
<p>姓名:{{ props.name }}</p>
<p>年龄:{{ props.age }}</p>
</div>
</template>
<script>
export default {
name: 'FunctionalComponent',
}
</script>转换前后代码没有变化,但无法运行,报错。
[Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at
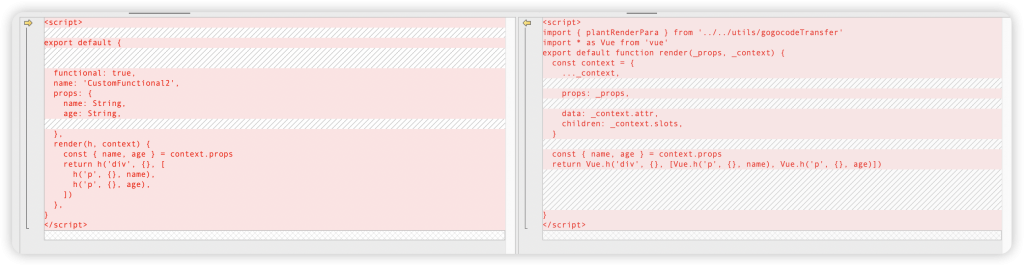
非 template 用法
<script>
export default {
functional: true,
name: 'CustomFunctional2',
props: {
name: String,
age: String,
},
render(h, context) {
const { name, age } = context.props
return h('div', {}, [
h('p', {}, name),
h('p', {}, age),
])
},
}
</script>转换前后代码对比:

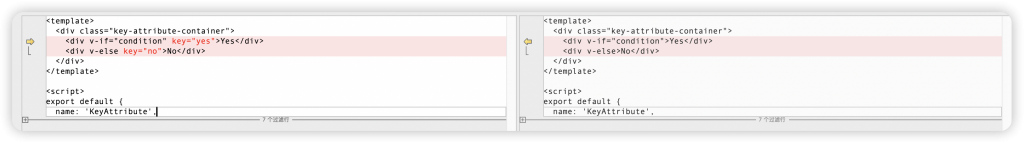
key attribute
特殊的 key attribute 被用于提示 Vue 的虚拟 DOM 算法来保持对节点身份的持续跟踪。这样 Vue 可以知道何时能够重用和修补现有节点,以及何时需要对它们重新排序或重新创建。
<template>
<div class="key-attribute-container">
<div v-if="condition" key="yes">Yes</div>
<div v-else key="no">No</div>
</div>
</template>
<script>
export default {
name: 'KeyAttribute',
data() {
return {
condition: true
}
}
}
</script>转换前后代码对比:

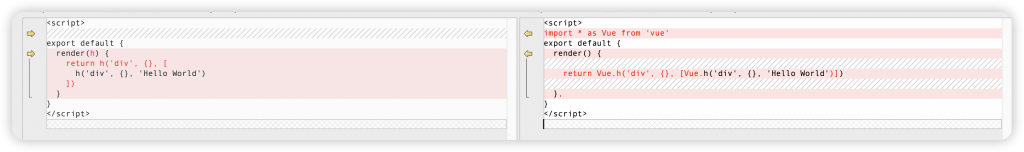
渲染函数 API
<script>
export default {
render(h) {
return h('div', {}, [
h('div', {}, 'Hello World')
])
}
}
</script>转换前后代码对比: